CSS to achieve a similar fixed floating div thast always on top of other divs - like stackoverflow does? - Stack Overflow

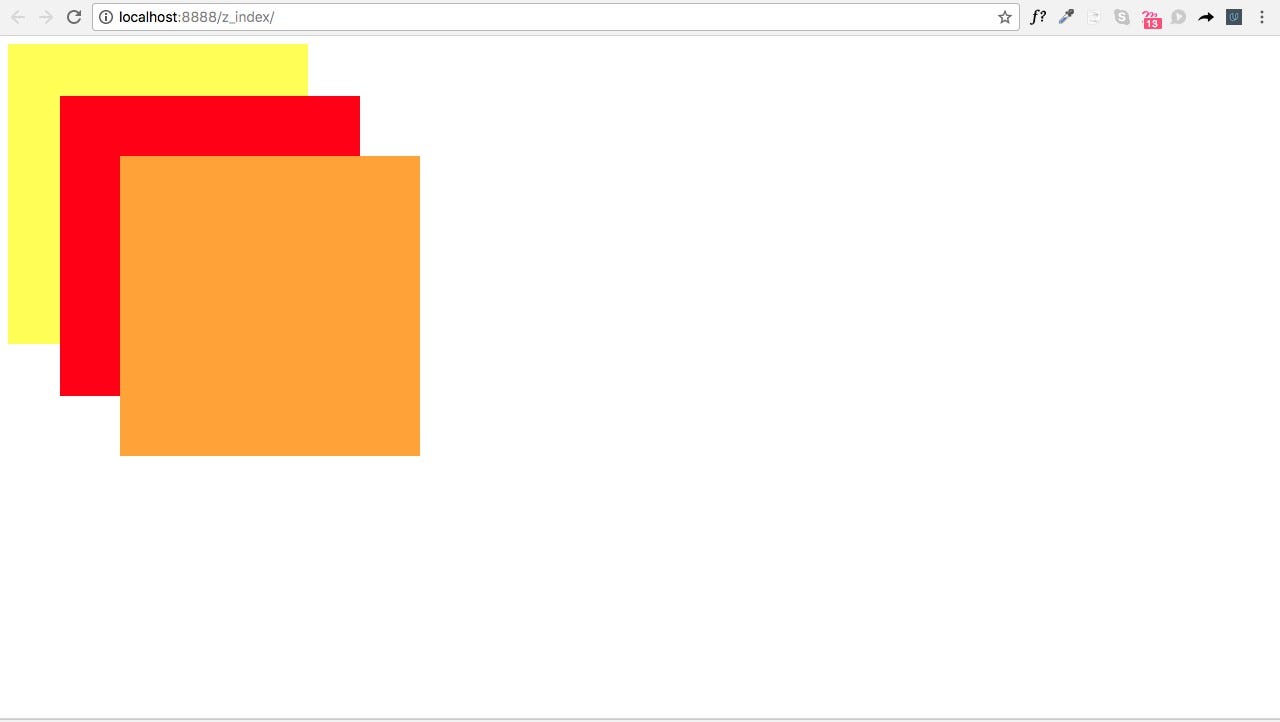
CSS - Positioning of multiple adjacent divs to have one stack on top of each other between 2 divs - Stack Overflow

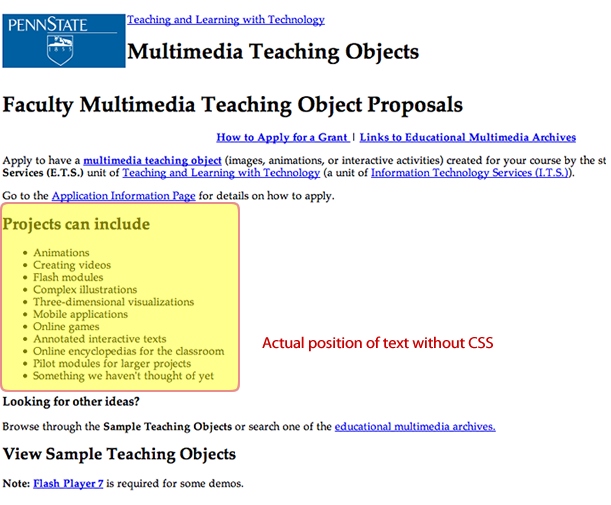
Using #CSS you can protect against slow loading background images especially if you have text on top of the image. If the image ha… | Colorful backgrounds

How to create a fade effect with CSS on background with an image on top of it? - Graphic Design Stack Exchange





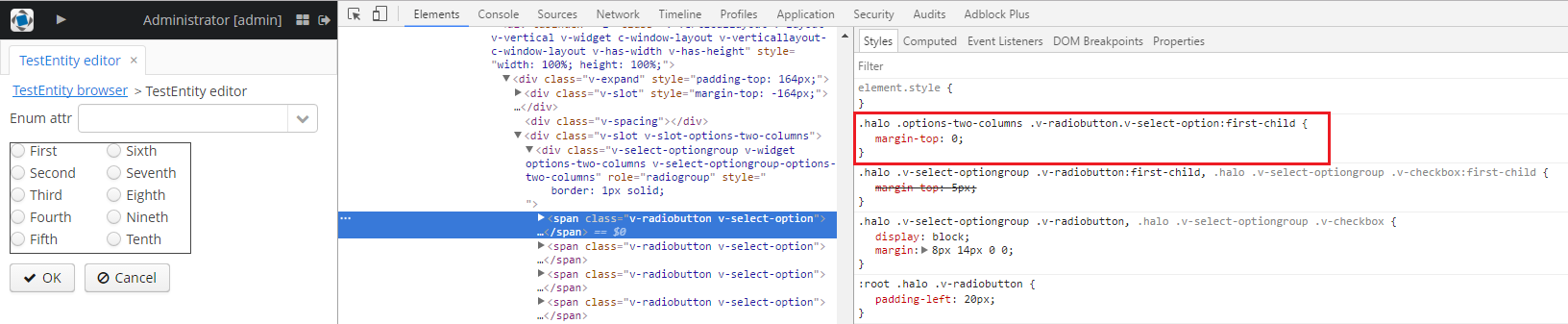
![Custom Styling [PIXILAB Wiki] Custom Styling [PIXILAB Wiki]](https://int.pixilab.se/docs/_media/blocks/custom_styling_1.png)